
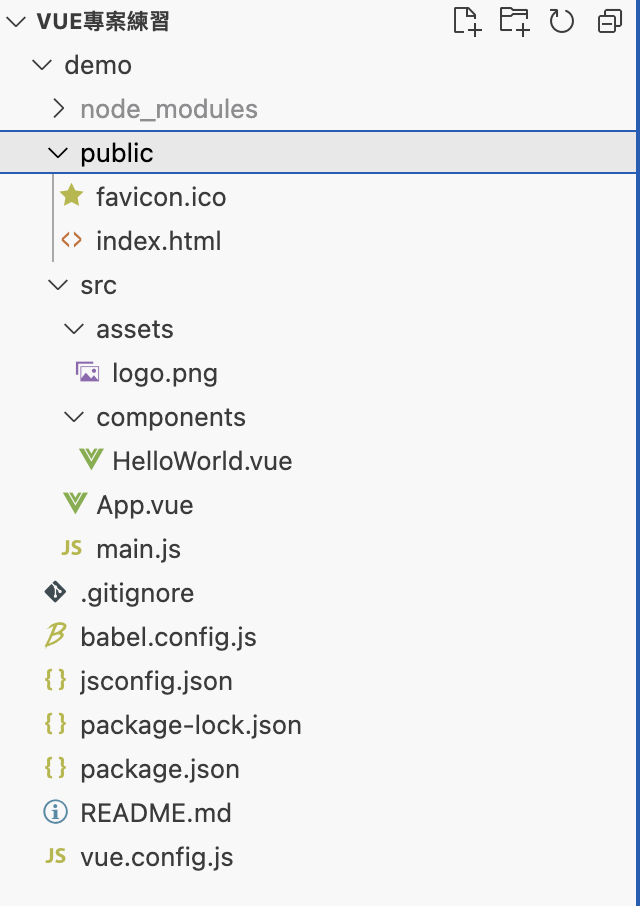
src下的目錄主要作為開發的部分
再 index.html中主要放置 main.js並建立 Vue實例
而開發中通常不會動到 index.html
有了前端框架之後的畫面就會組件化
babel.config.js:
在建立腳手架時javaScript的版本需要做一些修改
這邊的設定檔基本不會異動
需要做調整可以到 babel的官網查詢
package.json / package-lock.json:
這兩包主要是 npm規範的包 → webpack
其可以在 package.json中發現相關 vue相關內容
版本, 專案名稱等等
而 package-lock.json存放使用到的元件版本資訊
以利於之後要再安裝指定元件, 其可以用較快的速度安裝到指定版本
內容結構:
再 vue專案裡, 可以看到 main.js中的內容如下
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
結構差異:
在使用 CLI之前, Vue的配置基本上為
el : 配置容器
components : 配置組件 (主要是 App組件)
template : 寫著組件配置 (主要為引用 <App></App>而已)
基本上述的配置不會有異動, 因為結構大致都由 App整理好了
Vue主要是將 App帶至畫面
調整 main.js:
但若是把以上配置替換掉 render的配置會導致什麼結果?
new Vue({
el : '#app',
template : `<App/>`,
components : {
App
},
})
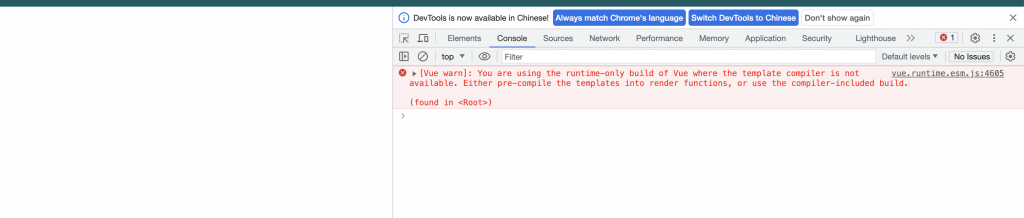
換成最初的寫法後再啟動 CLI → 得到的結果:
在瀏覽器會出現異常, 主要是說:
目前使用的是運行版本的 Vue, 其並沒有模板(template)解析器
請使用 render函數, 或是使用包含模板解析器的版本
Vue的 import:
再 main.js中 vue的來源來自於 ../node_modules/vue
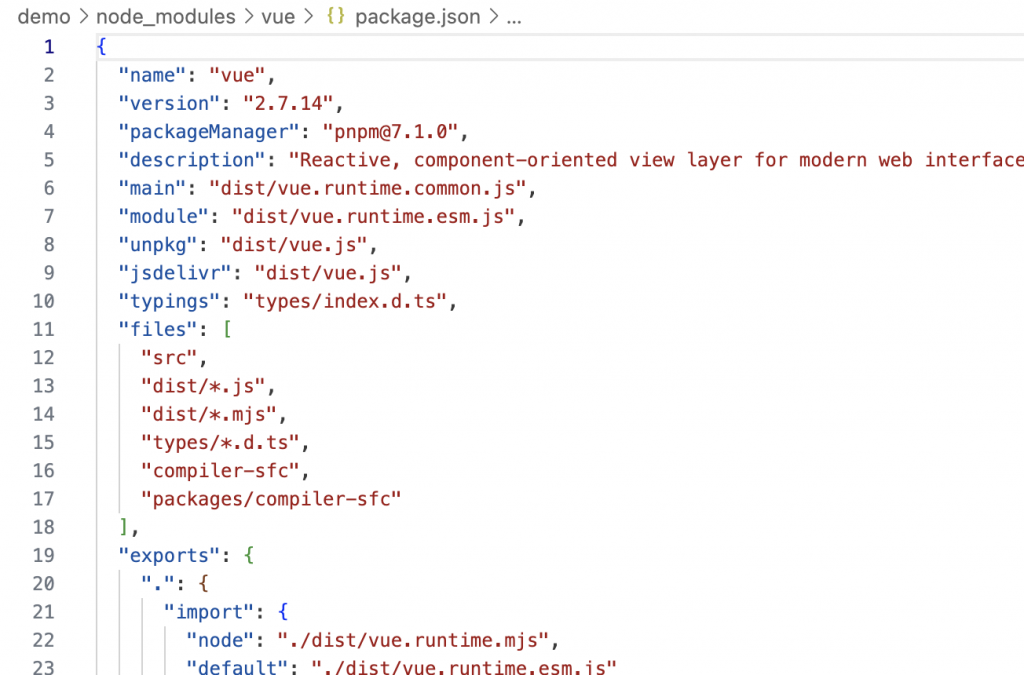
到該目錄下查看其 package.json中可以看到
第7行 module → 代表的這包專案 vue引入的包
並非 vue.js而是 vue.runtime.esm.js
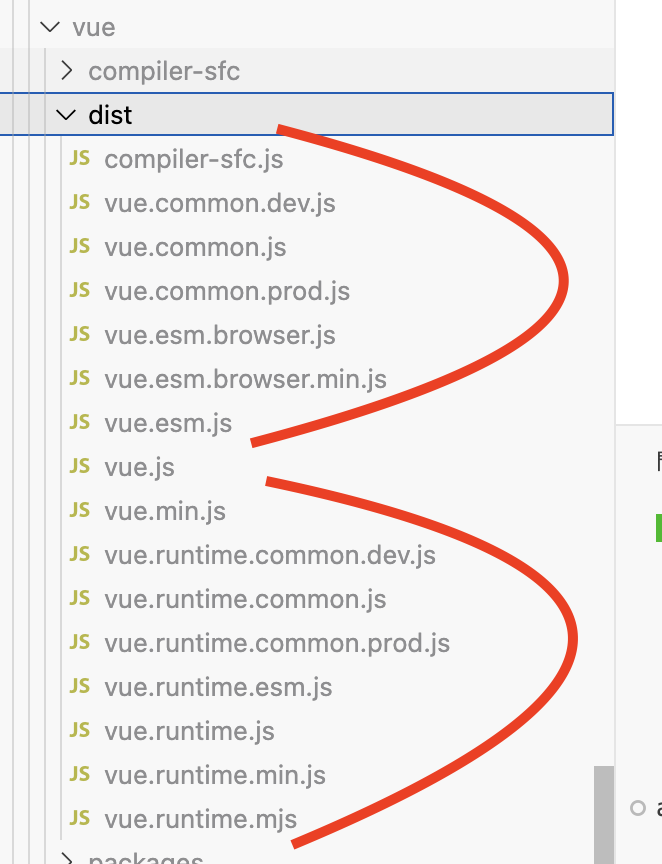
這些 vue的 js都存放在 ../vue/dist底下

其中間的 vue.js包含了 vue所有相關的內容, 以及模板解析
為何不使用 vue.js:
vue.js中包含了 vue的核心以及 vue模板解析器
在開發中量者都是需要的
但在開發完要打包成 webpack的時候
其模板解析器會佔用 webpack一部份的空間
webpack本身可以幫我們把 .vue編譯成 .js文件
所以模板解析器在開發完成後是沒有用處的
為了節省容量 vue.js分出了好幾包, 其中 vue.runtime…就是沒有模板解析器的 js文件
render函數:
render函數可以協助沒有模板解析的Vue創建元素
new Vue({
el : "#app",
render(createElement) {
return createElement("h1", "HelloWorld");
}
})
上面是一個簡單的用法
Vue呼叫 render函數並且給予一個參數
render帶入的第一個參數是一個 function → createElement
createElement帶入的第一個參數即是指定標籤, 後續即是標籤內容
main.js的寫法是經過簡化的, 將 render改為箭頭函數
new Vue({
el : "#app",
render : createElement => createElement("h1", "HelloWorld")
})
再放入要呈現的標籤 App (不用引號, 因為引入的 App內容帶了寫好的組件標籤, 也不用後續參數, 因為 App標籤不用內容 )
createElement改為較簡單的命名
new Vue({
el : "#app",
render : h => h(App)
})
最後再將 el的配置改為 mount的掛載
new Vue({
render : h => h(App)
}).$mount("#app")
上面的寫法就變得跟原本 main.js是一樣的了
以上就是針對目錄結構以及 render的介紹
下一章節會提及如何修改 Vue的默認配置
